1. 개요
React(+Typescript)를 사용하는 개발환경에서 구글 드라이브에 접속하고 파일 리스트를 하여 보자.
2. 프로젝트 생성
윈도우즈 파워셀에서 다음의 명령어를 실행하여 react프로젝트를 만든다.
> npx create-react-app mydrive --template typescript
> cd mydrive
> npm install react-google-drive-picker
3. Google API Key 만들기
먼저 구글에 로그인하고 아래의 싸이트(구글 API 콘솔)로 이동한다. API를 선택한다.
https://console.cloud.google.com/
신규 프로젝트(mydrive)를 생성한다. 기존 프로젝트에 추가하여도 된다.

사용할 API를 검색하고 Enable시킨다. Google Picke API & Google Drive API


API Key를 생성한다.

4. OAuth 2.0 Client ID를 생성한다.
다음 Create Credentials를 클릭하고 OAuth client ID를 생성한다.






5. React 코드를 완성해본다.
import './App.css';
import { useEffect, useInsertionEffect } from 'react';
import useDrivePicker from 'react-google-drive-picker'
function App() {
const [openPicker,data] = useDrivePicker();
function handleOpenPicker() {
openPicker({
clientId: "354aahu.apps.googleusercontent.com",
developerKey: "AIzaStBQo4hJGAc",
viewId: "DOCS",
//token: data?.access_token,
showUploadView: true,
showUploadFolders: true,
supportDrives: true,
multiselect: true,
// customViews: customViewsArray, // custom view
callbackFunction: (data) => {
if (data.action === 'cancel') {
console.log('User clicked cancel/close button')
}
console.log(data)
},
})
}
useEffect(()=>{
console.log('useEffect');
if(data){
console.log('data=',data);
}
},[data]);
return (
<div>
<button onClick={() => handleOpenPicker()}>Open Picker</button>
</div>
);
}
export default App;
6. 실행하기
아래 명령을 실행하고 Advanced를 클릭하여 동의를 한다.
> npm start


7. upload/dowload permission
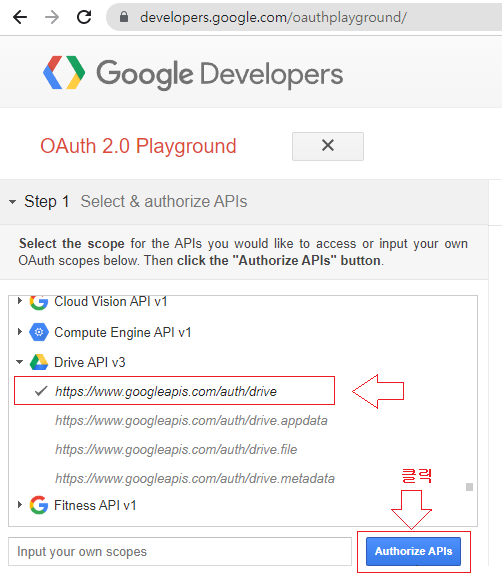
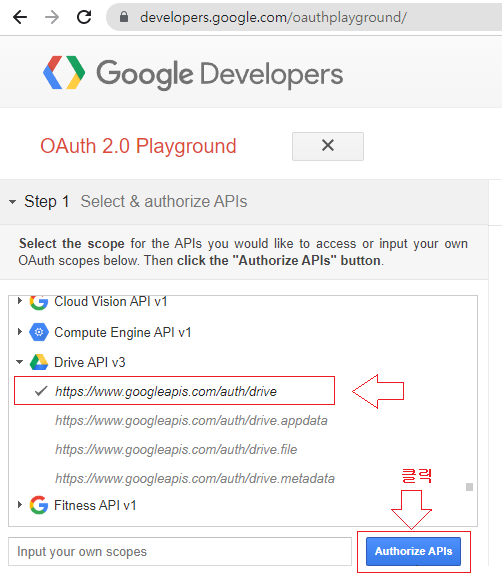
구글 드라이브에 업로드 및 다운로드가 가능하도록 하려면 token을 설치한다. 아래싸이트로 이동한다.
https://developers.google.com/oauthplayground/



프로그램에 token 항목을 추가하고 위 access_token값을 추가한다.

> npm start를 재실행하고 파일 업로드 되는지 체크한다.
[참고] 프로그램 소스 코드에 민감한 정보를 직접입력하는 것은 바람직하지 않다. github에 코드를 무심코
공개할 때 민감 정보가 그대로 보일 수 있다. .env 파일을 만들고 이곳에 저장하고 .gitignore에 .env를 등록해주자.

8. 기본적으로 제공하는 access_token은 1시간의 유효성을 유지한다. 1시간후에서 refresh_token을 이용하여 새롭게access_token을 갱신하여야 한다. 이를 간편하게 해결할 수 있는 패키지가 있다. 다음 패키지를 설치한다.
> npm install --save @types/gapi
> npm install --save @types/gapi.auth2
프로그램에서 다음과 같이 한다,
import { gapi } from 'gapi-script';
var isGoogleDriveSignedIn=false;
var googleDrivAuth:any=null;
if(googleDrivAuth ==null){
gapi.load('client:auth2', () => {
window.gapi.client
.init({
clientId: process.env.REACT_APP_ClientId!,
})
.then(() => {
googleDrivAuth = window.gapi.auth2.getAuthInstance();
isGoogleDriveSignedIn= googleDrivAuth.isSignedIn.get();
googleDrivAuth.isSignedIn.listen(handleAuthChange);
});
});
}
console.log('isGoogleDriveSignedIn=',isGoogleDriveSignedIn);
if(isGoogleDriveSignedIn===false){
googleDrivAuth.signIn();
} else {
console.log('isSignedIn Already signed!!!');
}
if(isGoogleDriveSignedIn){
console.log('call openPicker...');
.........
}